
ネットショップと言えば、Woocommerceという時代は来るのだろうか?
とヤキモキしなくもない。
でも、始めちゃったものはしゃーないので、やってくしか無い。
ということで、サイトは作ったので、カード決済のためにstripeいれまーす。
(スプライトだとずっと思ってた)
今回は、Woocommerceにstripeを導入する方法を書いていきます。
Contents
stripeのアカウントを作る
作っといてください。
URL:Stripe.com
作らないと何も始まりませんぞ。
作ることは無料なので、さくっと作りましょう。
アカウントが登録できた時点で、使えるというのは大きな利点ではなかろうか。
テスト環境で、WooCommerceとつなげる
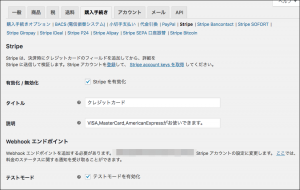
「WooCommerce」→「設定」→「購入手続き」→「Stripe」と進んでいきます。

stripeを有効化にチェックを入れる
タイトル・・・決済画面で表示される支払名
説明・・・決済画面で表示される説明文
テストモードを有効化にチェックを入れる

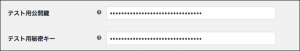
「テスト用公開鍵」と「テスト用秘密キー」がなんとなくややこしい。
ここの鍵とキーはstripeに行って取得します。
(なんで日本語と英語なんじゃ?)
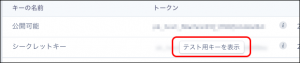
stripeのダッシュボードから、「開発者」→「APIキー」と進むと、APIキーのページが表示される
テストデータの表示にスイッチオン
公開可能のトークンをコピーして、「テスト用公開鍵」に入力
シークレットキーのトークンをコピーして、「テスト用秘密キー」に入力

シークレットキーのトークンは、テスト用キーを表示をクリックすると表示されます

ほかの項目、、、、
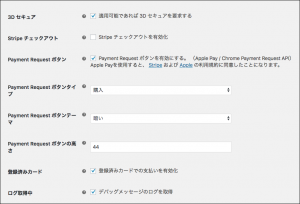
3Dセキュアにはチェックをいれておく
ペイメントリクエストボタンを有効にしておく
登録済みカードでの支払いを有効化にチェックをいれておく

こんな感じにして、「変更を保存」をクリック。
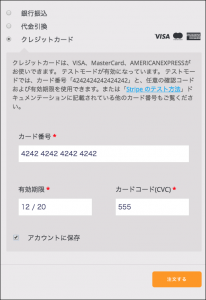
決済画面
決済画面を見てみると、カードが表示されます。
今はテスト環境なので、支払いをやってみる。

カード番号は表示されているモノを入力するか、「Stripeのテスト方法」に書かれているカード番号を入力すること ← コレ大事
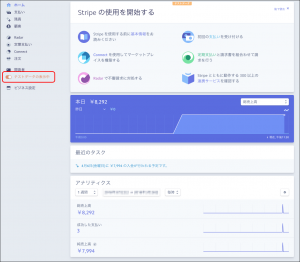
支払いが終わったら、stripeに戻って確認してみましょう。

大丈夫そうですね^^
おむすび
とりあえず、テスト環境はセーフという感じかな。
もちろん、違うもの購入してみたり、いろいろいじってみて、間違いない動きをしているかどうかは何度も確認することは大事ですわな。
ということで、次は本番環境の導入してみますかー。




















この記事へのコメントはありません。