
インスタを使うならスマホやタブレットよりもMacやPCがいいと思ってるので、そんなことを書いてきた過去。
MacやPCの方が処理がしやすいし、文字打ちやすいもんねー。
というおっさん世代になりつつあるようです。
つーことで、MacやPC版Firefoxからのインスタ投稿のやり方までは書いてなかったので、今回書いときましょうっておはなし。
Contents
インスタへ来訪しとく
ある意味準備完了。
やっぱり開発者モード
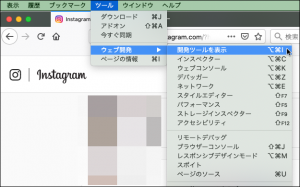
インスタに飛んだら、開発者モードにしましょ。
メニューから「ツール」→「ウェブ開発」→「開発ツールを表示」と選択していく。

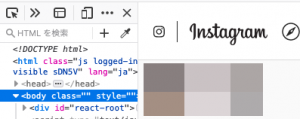
ウィンドウ下とかにコード欄が表示されます。
(あっしは左に表示するように設定しますの)

赤枠のアイコンをクリックすると、右のウィンドウ枠がスマホの大きさになる。
(スマホのギャラクシー枠)

リロードすると、投稿ボタンが出現するので、投稿すればいいじゃない。

ちなみに、投稿ボタンとかを表示させたあとであれば、左の赤枠アイコンをクリックしてPC表示に戻しても、投稿ボタンは表示されたままなのですぞ。

さらにちなみに、この段階で開発モードを閉じても、投稿ボタンなどは表示されたままなのですぞ。

これで大きく広いままの表示で弄くり倒すことが可能ってもんね。
おむすび
これだけでMacやPCからインスタ使い放題、投稿天国となるので、やらない手はないのではなかろうか。
ブラウザでインスタを開いたらすぐに「開発者モード」にして、さくっと「リロード」して、さっさと「開発者モード」終了してインスタを使う ということに慣れると、きっと明日もいい天気。


























この記事へのコメントはありません。