
ウェブに表を公開するとき、ワードプレスだったら、テーブルプレスあたりを使う人は多いかもしれない。
でも、いちいち一から作らないといけないし、罫線とか色とか設定したいと思ったら、意外とめんどくさい。
ということで、簡単にできるウェブ上に公開するためにも、スプレッドシートには直で公開できる技があるので、その方法なんかを書いていきます。
Contents
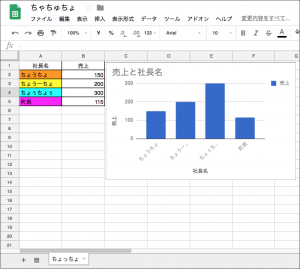
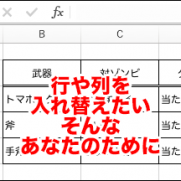
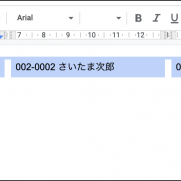
まずは表を作ってね
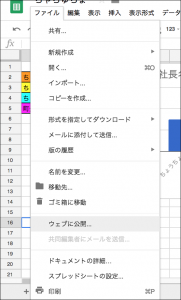
公開方法
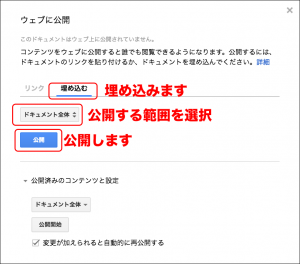
設定画面がでてくるので、今回は「埋め込み」を選択し、公開する範囲(ドキュメント、シート、グラフなど選択可能)を選択したら、公開ボタンをクリックで公開します。

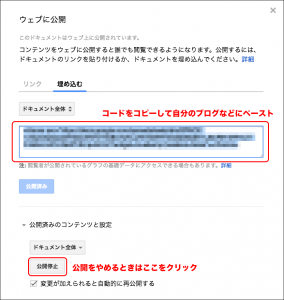
あとはコードをコピーして、自分のブログやサイトにペーストしましょ。

簡単デスティニー
サイズ変更
でもデフォサイズは小さすぎるので、サイズ変更とかしましょうか。
「width」と「height」で横と高さ設定しますぞ。
iframe src="任意" width="500px" height="500px"スマホのためにレスポンシブ化するとこんな感じ。
こんな感じでございます。
おむすび
スプレッドシートで作ったものをそのまま掲載できるってのは楽ではあるよね。
見た目もそのまま見せることができるし。
でも、きれいに見せるなら、スクリーンショットとって掲載した方が見た目てきにはよさげ。
スプレッドシートを公開する理由としては、修正が反映されるところなので、使いみちを考えてみたいね。

























この記事へのコメントはありません。